Často se stává, že si koupíte šablonu z themeforestu a podobných služeb a i přesto, že na demu vypadá všechno skvěle, po nahození na vlastní web zjistíte, že v češtině už web tak skvěle nevypadá. Namísto typicky českých znaků jako č, ř, ž, š, ě atd. se zobrazují všelijaké hrůzy, nebo jsou písmena nahrazena znaky z jiného fontu, aby se zachovala alespoň čitelnost (to záleží na vašem prohlížeči). Ať tak nebo tak, web nebude vypadat příliš dobře.
Důvodem problémů je použitý font, který neumí české znaky zobrazit, prostě v jeho deifnici vůbec neexistují. Hlavním zdrojem fontů pro různé free i placené šablony je strýček Google a jeho databáze fontů Google Fonts. Stává se, že tvůrce šablony nemyslí na speciální písmena našeho, ale i jiných jazyků, keré používají jiné než standardní anglické znaky.
Google Fonts písma
Jestliže je zdrojem písma právě Google Fonts, je slušná šance, že písmo ve skutečnosti české znaky zobrazovat umí (např. Open Sans a mnoho dalších), ale autor šablony prostě do hlavičky vložil pouze definici verze písma pro běžné znaky. Že se jedná o Google Fonts zjistíte z kódu vašeho webu, kde v hlavičce najdete tuto nebo podobnou formulaci:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Zde vidíte jedno z nejrozšířenějších písem – Open Sans. Tento font sice umí české znaky, ale v uvedené formulaci nikoliv. Pro naše háčky a čárky je potřeba přidat rozšířenou sadu pro latinku (tzv. Latin Extended). Znakovou sadu lze rozšířit změnou uvedeného kódu na:
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,latin-ext' rel='stylesheet'
type='text/css'>
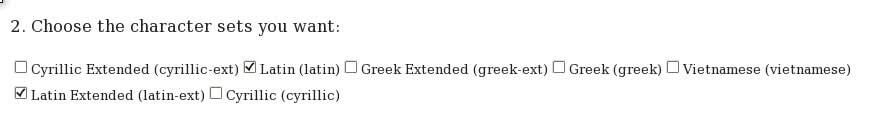
Stanovení této rozšířené znakové sady funguje pro mnoho fontů z Google Fonts, ne však pro všechny. Existenci „latin extended“ můžete zjistit na stránce fontu, například po kliknutí na quick use ikonku u písma.

Změnu kódu provedete obvykle v souboru šablony header.php nebo ve funkci generující hlavičku v souboru functions.php.
Další zdroje
Jestliže vaše šablona využívá jiný zdroj fontů, například obsahuje složku fonts, bude postup o něco složitější. V případě, že šablona obsahuje soubory fontů přímo, budete muset na internetu zkusit vyhledat stejný font s českými znaky nebo alespoň font podobný. Případně si můžete vybrat úplně jiný (i z Google Fonts). Počítejte však s tím, že bude nutné nahradit názvy fontů i v souborech kaskádových stylů .css, případně provést potřebnou definici fontů vložením kódu do hlavičky. Změna názvu písma v .css i hlavičce samozřejmě platí i pro Google Fonts.




Díky za článek? ušetřil mi spoustu času a nervů.
Přehazoval jsem písma v adminu i v CSS a divil se, proč to sakra nejde česky, když to na Google s háčkama a čárkama je.
Už to konečně chápu.
Dobrý den, můžu poprosit o více info, jak jste problém vyřešil? Já jsem technický antitalent a nevím, jak se dostat do těch souborů, které jsou uvedeny v článku, moc díky, P.
Děkuji moc, pomohlo mi to nastavit AVADU.
A když mám font definovaný v šabloně takto, jak prosím opravím? Je přímo uložen v /www/wp-content/themes/rara-business.1.0.4/fonts.
Děkuji.
Tak ten kus kódu se tu neukázal… zkusím vložit jinak:
“
„