Stránky jsou jedním z výchozích typů příspěvků. Obvykle všechny stránky vypadají stejně, ale může nastat situace, kdy budete potřebovat upravenou stránku. Tvorba vlastní šablony stránky je velmi jednoduchá a rychlá.
Úplně nejdříve se musíte přihlásit na FTP a jít do adresáře vaší šablony (wp-content/themes/vase-sablona).
Tvorba souboru šablony stránky
Nyní zde potřebujete vytvořit soubor nové šablony stránky. Soubor můžete udělat přímo v základním adresáři šablony nebo když chcete vytvářet více šablon stránek, můžete vytvořit adresář my-templates a šablony stránky vytvářet v něm.
Od verze 3.4. WordPress hledá nové šablony stránek v těchto adresářích:
/wp-content/themes/my-theme/ /wp-content/themes/my-theme/my-templates /wp-content/themes/my-child-theme /wp-content/themes/my-child-theme/my-templates /wp-content/themes/my-parent-theme /wp-content/themes/my-parent-theme/my-templates
TIP: Pro lepší orientaci přidejte před jméno souboru page- a až poté dejte jméno šablony stránky. V našem případě byl název souboru page-test.php.
Na co však nezapomeňte je, že soubor musí mít koncovku .php.

Při tvorbě vlastní šablony stránky je dobré začít tak, že si zkopírujete obsah výchozí stránky ze souboru page.php. Tento soubor se nachází v základním adresáři šablony. Zkopírujte jeho veškerý obsah a vložte ho do nově vytvořeného souboru.
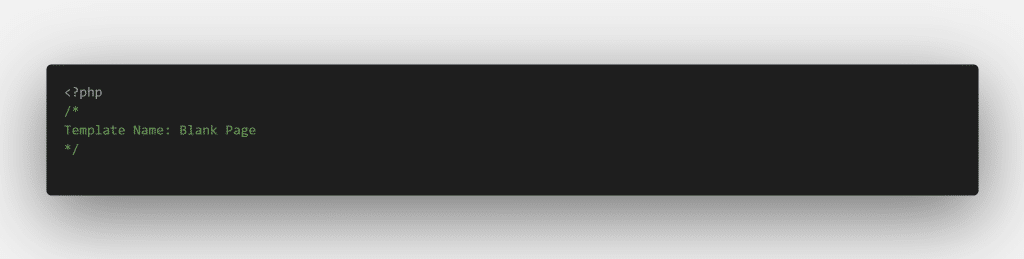
V dalším kroku musíme WordPressu říct, že se jedná o šablonu stránky. To uděláte tak, že na úplný začátek nově vytvořeného souboru šablony stránky vložíte následující kód:
Soubor uložte.
Úprava šablony stránky
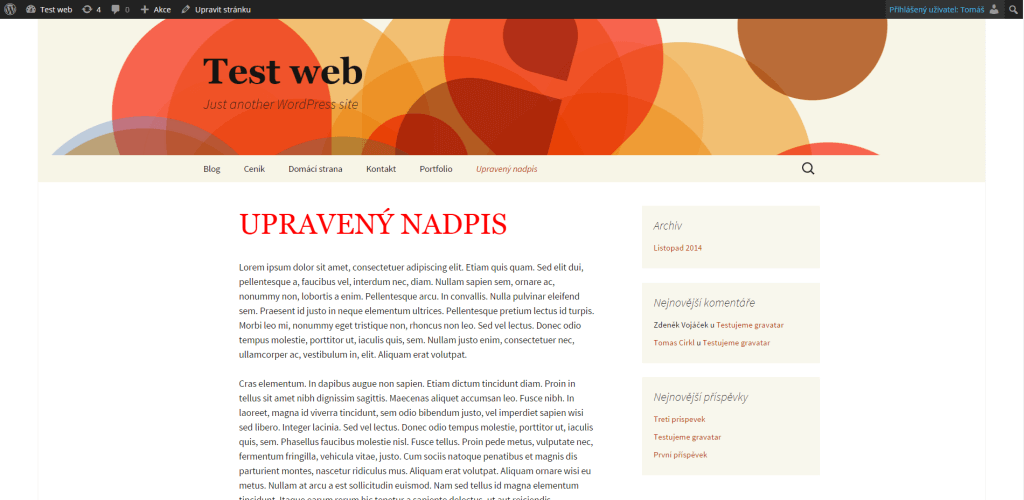
V naší ukázce upravujeme šablonu twentynineteen tak, aby nadpis nebyl černě, ale červeně a všechny písmena byly velké.
Stačí když v kódu najdeme, kde se vypisuje nadpis a do původního kódu:
Po úpravách opět nezapomeňte soubor uložit.
Nyní máte šablonu stránky hotovou a musíte ji jen přiřadit k vytvořené stránce v administraci WordPressu.
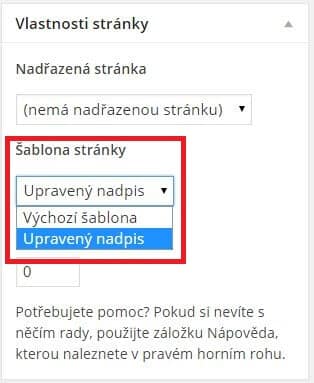
Přihlašte se do WordPressu a vytvořte novou stránku nebo editujte stávající. V boxu Vlastnosti stránky změňte Šablonu stránky na nově vytvořenou.

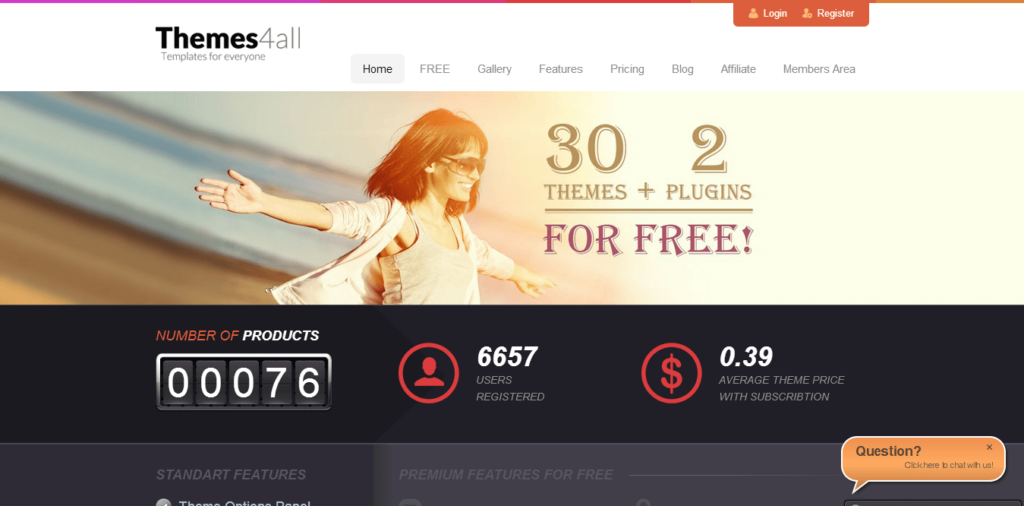
Výsledek
Takto vypadá námi upravená šablona stránky.








Dobrý den, děkuji za článek. Myslím si, že frameworky jsou na toto trochu lepší. Sám jsem vytvořil pod 100% GPL licencí šablonu zdarma. Měříte potom rychlost šablon? Jak je testujete? Snažil jsem se testovat na svém blogu: http://www.danielnytra.cz/wordpress-sablona-zdarma/
Díky za odpověď. DaN
V příkladech se zobrazují značky místo znaků.
<h1 class=“entry-title“><?php the_title(); ?></h1> a ne
Opraveno, díky za upozornění.
A v mém příkladu vkomentáři se značky převedli na znaky.
Safari v iPadu nezobrazuje kód, jen prázdný šedý obdelník.
Chyba by měla být opravena, díky.
nezobrazuje se kód, jen prázdný šedý obdélník.
Díky, opraveno.